How to Deploy Next JS App on C-Panel Shared Hosting
সি-প্যানেল শেয়ার্ড হোস্টিং এ GitHub এর মাধ্যমে Next JS ডেপ্লয় করার অব্যর্থ কৌশল। বিফলে মূল্য ফেরত 😊
নিজের একটা ওয়েব সাইট থাকুক কে না চায় বলুন সাথে একটু ব্লগিং যেখানে নিজের অভিজ্ঞতা, চিন্তা - ভাবনা নিজের মত করে লিখে রাখা যায়!
ওয়েব সাইট বানানোর অনেক অনেক প্রযুক্তি আছে চার পাশে। আপনার যেটা ভালো লাগে, সামর্থ্যে(টাকা পয়সায়) কুলায় এবং সেই অনুযায়ী এগুনো ভালো। কিন্তু আমি নিজেই এখানে একটু ভিন্ন কাজ করেছি। আমার পাইথনে কাজ করলেও সি প্যানেলে এইটা ব্যবহার করতে তেমন ভালো লাগে না মানে প্রিমিয়াম ভাব আসে না আর কি। তাই Next JS এ অল্প স্বল্প জ্ঞান থাকায় এটা দিয়ে বানিয়েছি। যেহেতু নিজে পরীক্ষা না করে কাউকে না বলার চেষ্টা করি সে জন্য এইটার অভিজ্ঞতার আলোকে বলছি।
Page Router:
আমার কাছে Page Router এ SEO করতে সুবিধাজনক মনে হয় এর জন্য পোর্টফোলিও ওয়েব সাইটের জন্য এইটা উপযুক্ত মনে করি।
ধরে নিচ্ছি আপনার প্রজেক্ট npm run build কমান্ড দিয়ে বিল্ড করা শেষ। এখন লাইভ করার জন্য মন আঁকুপাঁকু করছে। Next JS এর ওয়েব সাইটে custom server এর জন্য একটা স্ক্রিপ্ট আছে সেটা আমাদের প্রজেক্টের root directory এ server.js নামে ফাইল তৈরি করে সেটাতে পেস্ট করে দিতে হবে।
const { createServer } = require("http");
const { parse } = require("url");
const next = require("next");
const dev = process.env.NODE_ENV !== "production";
const hostname = "localhost";
const port = 3000;
// when using middleware `hostname` and `port` must be provided below
const app = next({ dev, hostname, port });
const handle = app.getRequestHandler();
app.prepare().then(() => {
createServer(async (req, res) => {
try {
// Be sure to pass `true` as the second argument to `url.parse`.
// This tells it to parse the query portion of the URL.
const parsedUrl = parse(req.url, true);
const { pathname, query } = parsedUrl;
if (pathname === "/a") {
await app.render(req, res, "/a", query);
} else if (pathname === "/b") {
await app.render(req, res, "/b", query);
} else {
await handle(req, res, parsedUrl);
}
} catch (err) {
console.error("Error occurred handling", req.url, err);
res.statusCode = 500;
res.end("internal server error");
}
})
.once("error", (err) => {
console.error(err);
process.exit(1);
})
.listen(port, () => {
console.log(`> Ready on http://${hostname}:${port}`);
});
});
এইবার GitHub এ push করে দেন। VScode দিয়ে এটা সহজেই করা যায়। রিপোজিটরি প্রাইভেট অথবা পাবলিক এইটা কোন বিষয় না।
এখন আমাদের সি-প্যানেলে যেয়ে একটা FTP account তৈরি করতে হবে।

FTP account এর পাসওয়ার্ড সর্ণাক্ষরে লিখে রাখবেন। কারন এটা আর পরবর্তীতে পাওয়া যাবে না। এরপর নিচের দিকে Configure FTP Client এ ক্লিক করলে
FTP Username FTP server
এর তথ্য পাবেন আর পাসওয়ার্ড তো আগেই স্বর্নাক্ষরে লিখে রাখতে বলেছিলাম। এখন Github Repository এর Settings এ যেয়ে নির্দেশিত লিংকে ক্লিক করবেন।

এরপর সি-প্যানেল থেকে পাওয়া গোপনীয় তথ্যগুলা এখানে দিয়ে দিতে হবে।

সি-প্যানেলের সাথে গিটহাব রিপোজিটোরির সম্পর্ক স্থাপিত হয়ে গেল।
পরবর্তী কাজঃ
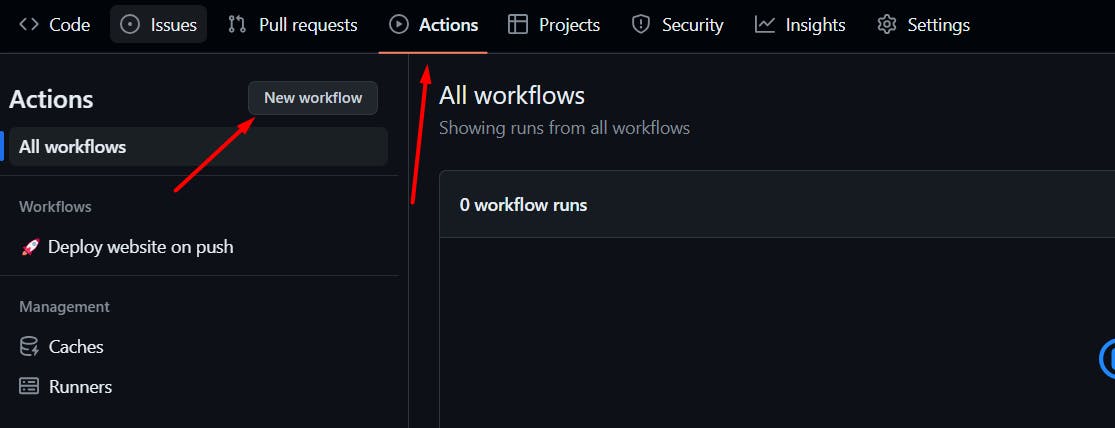
এখন Repository উপরে এমন কিছু অপশন আছে যার মধ্যে Actions ট্যাবে যাবো

তারপর বাম পাশের সাইড বার উপরের দিকে (ছবিতে) New Workflow তে ক্লিক করব।

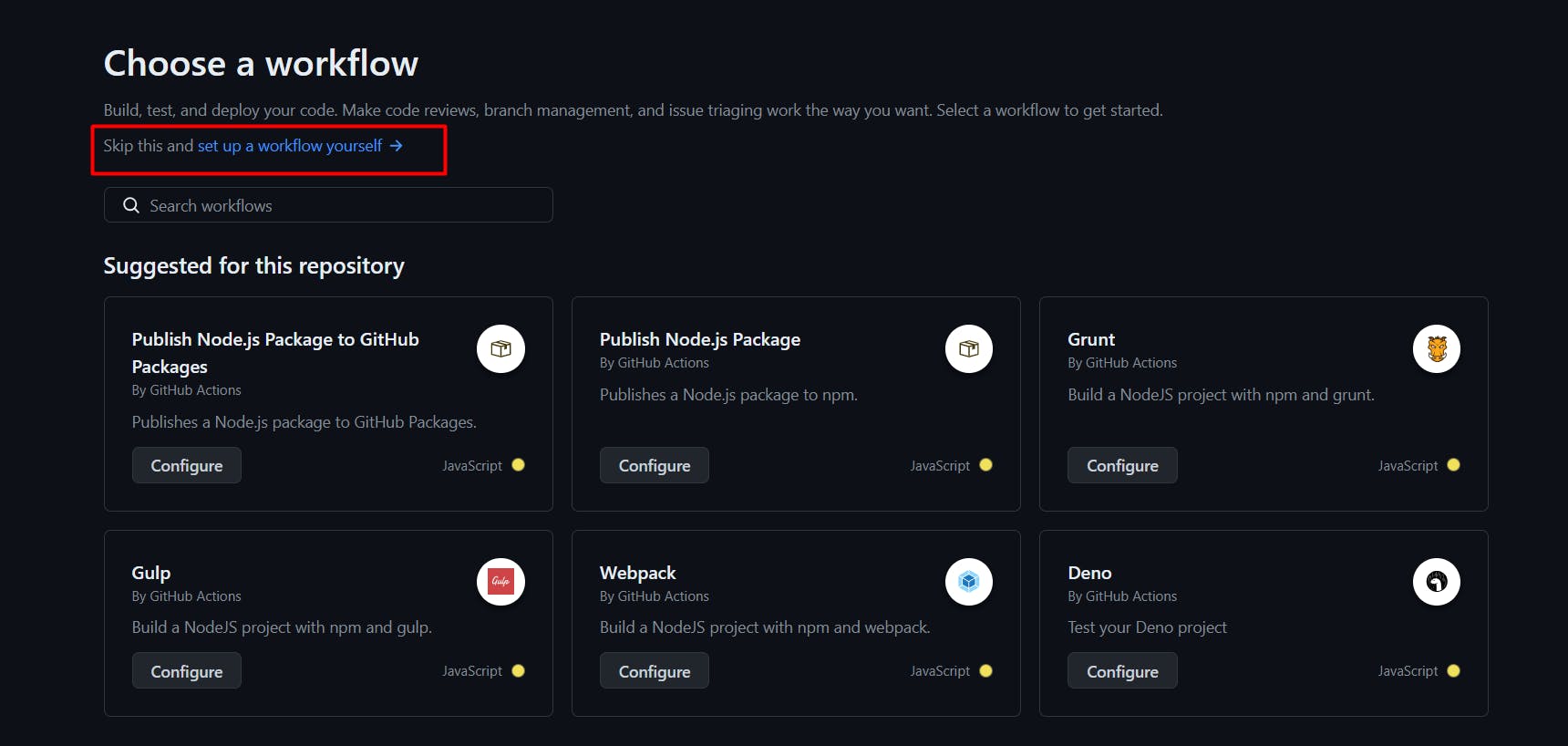
Choose a Workflow পেজ এর Set up a workflow yourself ➡️ তে ক্লিক করব main.yml ফাইল দেখা যাবে যেখানে CI/CD pipeline প্রধান কাজ। এখন আমাদেরকে এই গিটহাবে যেতে হবে এবং সর্বশেষ আপডেট কোড যেটা কপি করে main.yml ফাইলে পেস্ট করে দিতে হবে।
on:
push:
branches:
- master
name: 🚀 Deploy website on push
jobs:
web-deploy:
name: 🎉 Deploy
runs-on: ubuntu-latest
steps:
- name: 🚚 Get latest code
uses: actions/checkout@v2
- name: Use Node.js 18
uses: actions/setup-node@v2
with:
node-version: "18"
- name: 🔨 Build Project
run: |
npm install
npm run build
- name: 📂 Sync files
uses: SamKirkland/FTP-Deploy-Action@4.3.4
with:
server: ${{secrets.FTP_SERVER}}
username: ${{secrets.FTP_USERNAME}}
password: ${{ secrets.FTP_PASSWORD }}
আমার ব্রাঞ্চ মাস্টার ছিল সেজন্য মাস্টার দেওয়া, আপনার মেইন থাকলে সেটা দিবেন। আপনার প্রজোক্টের জন্য node js ভার্সন দরকার সেটা বলে দিবেন। আর কোন কাজ নাই। এখন ফাইল সেভ করার পর গিটহাবের ফাইল গুলা সি-প্যানেলে কপি হবে।
C-Panel এ Dependency installation:
আপনার সি-প্যানেলের software section এ যেয়ে Node js নির্বাচন করুন।create application এ যেয়ে node js এর ভার্সন নির্বাচন করুন যেটা আপনি main.yml ফাইল এ দিয়েছিলেন। Application root হচ্ছে আপনি FTP account তৈরি করলে যে ফোল্ডার তৈরি হয়েছিলো অর্থাৎ যেখানে প্রজেক্ট ফাইল গুলা কপি হয়েছে সেটার নাম
Application URL যদি সাবডোমেইন না হয় তাহলে এটা অপরিবর্তিত থাকবে। Application startup file এ server.js লিখে CREATE বাটনে ক্লিক করবেন। এরপর npm install করলে কাজ শেষ।
বিঃ দ্রঃ আমাদের দেশের শেয়ার্ড অধিকাংশ হোস্টিং প্রভাইডার হয় কিপটা নতুবা বোঝে বেশি। আমি ইতিপূর্বে Dhaka apps, hostacent, hostmight ব্যবহার করেছি তাদের সফটওয়্যার সেকশন ই থাকত না। এখন পরিবর্তন হয়েছে কিনা জানিনা। এখন cheaphosta ব্যবহার করি। আল্লাহর রহমতে অনেক ভালো সার্ভিস পাচ্ছি(এটা কিন্তু মার্কেটিং না।)। অথবা আপনি চাইলে Hostinger থেকে ডোমেইন কিনে ভার্সেলের সাথে কানেক্ট করে নিতে পারেন।
পড়ার মত ধৈর্য না থাকলে আমার এই ভিডিও টা দেখতে পারেনঃ
- ব্লগস্পটঃ https://mushfiqfeed.blogspot.com/