PWA - Progressive Web Apps কি এবং React or Next js এ কিভাবে করতে হয়?
খুব সহজে আমাদের react js অথবা next js web site কে কোন প্রকার প্যাকেজ ব্যবহার করা ব্যতীত Progressive Web App এ রুপান্তর করতে পারি
আমরা ব্রাউজার দিয়ে YouTube, Facebook ব্রাউজ করার সময় দেখি যে উপরে url এর ডান সাইটে ডাউনলোড করার জন্য একটা বাটন দেখায়। যেটায় ক্লিক করলে আপনার কম্পিউটার অথবা মোবাইল ফোনে ঐ ওয়েব সাইটের একটা এপ ইন্সটল হয় যেটা ঠিক এন্ড্রয়েড এপ না, শুধু মাত্র ওয়েব সাইটের মোবাইল ভিউ।
এটা React js অথবা Next js এর Page Router এ কোন প্রকার আলাদা প্যাকেজ ব্যবহার করা ব্যতীত কিভাবে করা যায় সেটা দেখাবো।
React js এর index.html ফাইল এবং Next js এর index.js ফাইল যে <head></head> ট্যাগ থাকে এটা নিয়ে মূলত আমাদের কাজ।
চলুন কথা আর না বাড়িয়ে কাজে নেমে পড়া যাকঃ
১। প্রথমে আমাদের ওয়েব সাইট এর যে Logo আছে সেটার কয়েকটা সাইজ বানিয়ে নেই। এর জন্য আপনি এই ওয়েবসাইট এ যেতে পারেন।
২। এখন Select your Favicon image এ ক্লিক করে আপনার Logo আপলোড করুন। ধৈর্য থাকলে যে অপশন গুলা আছে পড়ে দেখতে পারেন। ব্রাউজারের dark, light mood কেমন দেখাবে সেটা দেখানো আছে। এরপর Mobile phone এ App Icon কেমন হবে সেটা দেখানো হয়েছে। Windows এবং Mac এ কেমন দেখাবে সেটা দেখানো হয়েছে। আপনি background Color পরিবর্তন করেও দেখতে পারেন কেমন দেখায়।
৩। এবার নিচের দিকে Generate your Favicons and HTML code এ ক্লিক করে অপেক্ষা করুন।
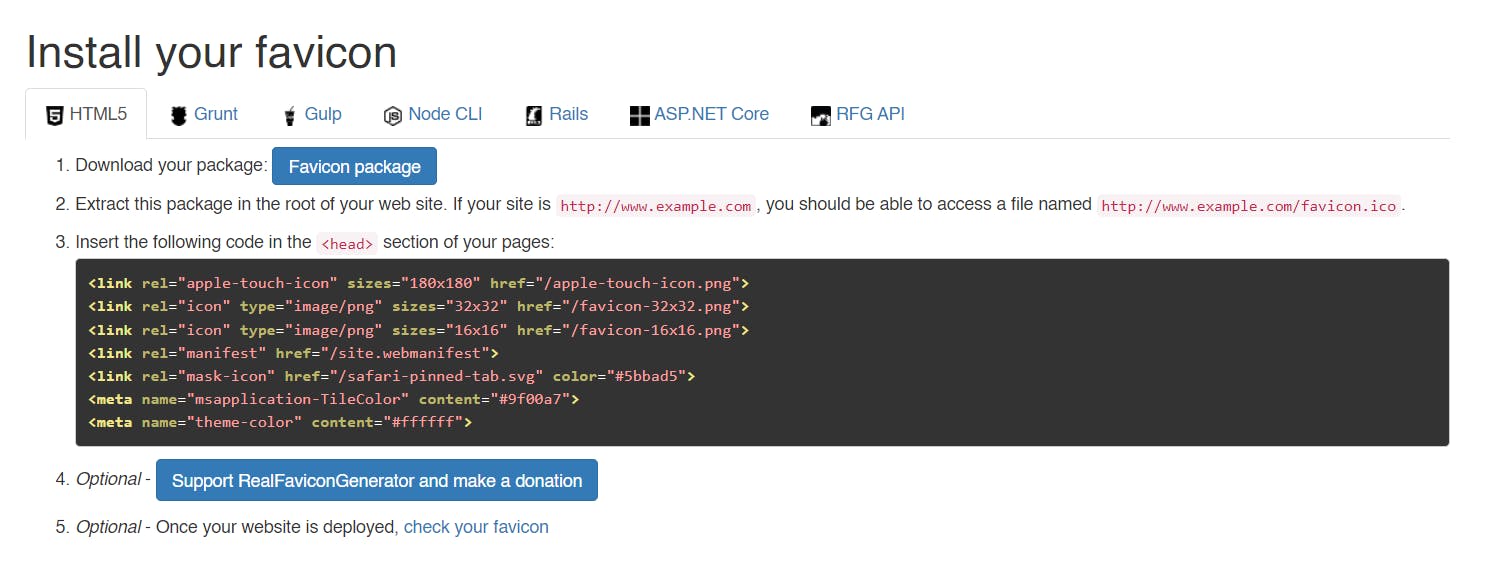
৪। জেনারেট হয়ে গেলে HTML5 format এ ডাউনলোড করুন। (আমি অন্য গুলা কখনো ব্যবহার করি নাই। আপনি করলে আমাকে আপনার অভিজ্ঞতা জানাতে পারেন।)

৫। টাকা পয়সা থাকলে ওয়েব সাইট এ কিছু দান করতে পারেন। এমন উপকারী ওয়েব সাইট বানানোর জন্য কিছু তো তিনি পেতেই পারেন 😊
৬। এখন zip ফাইল টা Extract করুন। কোন কোড এডিটর থেকে Folder টি ওপেন করুন।
৭। icons নামে একটা ফোল্ডার তৈরি করুন । site.webmanifest ব্যতীত বাকি সব কিছু icons ফোল্ডারের মধ্যে পাঠিয়ে দিন। এখন site.webmanifest কে রিনেম করে manifest.json করুন। manifest.jsonFile এ সব গুলা আইকোনের লিংক করুন।
{
"name": "Web ApplicationName",
"short_name": "MobileAppName",
"icons": [
{
"src": "/icons/favicon-16x16.png",
"sizes": "16x16",
"type": "image/png"
},
{
"src": "/icons/favicon-32x32.png",
"sizes": "32x32",
"type": "image/png"
},
{
"src": "/icons/apple-touch-icon-57x57.png",
"sizes": "57x57",
"type": "image/png"
},
{
"src": "/icons/apple-touch-icon-60x60.png",
"sizes": "60x60",
"type": "image/png"
},
{
"src": "/icons/apple-touch-icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
{
"src": "/icons/apple-touch-icon-76x76.png",
"sizes": "76x76",
"type": "image/png"
},
{
"src": "/icons/apple-touch-icon-114x114.png",
"sizes": "114x114",
"type": "image/png"
},
{
"src": "/icons/apple-touch-icon-120x120.png",
"sizes": "120x120",
"type": "image/png"
},
{
"src": "/icons/apple-touch-icon-144x144.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "/icons/apple-touch-icon-152x152.png",
"sizes": "152x152",
"type": "image/png"
},
{
"src": "/icons/apple-touch-icon-180x180.png",
"sizes": "180x180",
"type": "image/png"
},
{
"src": "/icons/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png",
"purpose": "any maskable"
},
{
"src": "/icons/android-chrome-384x384.png",
"sizes": "384x384",
"type": "image/png"
},
{
"src": "/icons/android-chrome-512x512.png",
"sizes": "512x512",
"type": "image/png"
},
{
"src": "/icons/mstile-70x70.png",
"sizes": "70x70",
"type": "image/png"
},
{
"src": "/icons/mstile-144x144.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "/icons/mstile-150x150.png",
"sizes": "150x150",
"type": "image/png"
},
{
"src": "/icons/mstile-310x150.png",
"sizes": "310x150",
"type": "image/png"
},
{
"src": "/icons/mstile-310x310.png",
"sizes": "310x310",
"type": "image/png"
}
],
"theme_color": "#ffffff",
"background_color": "#ffffff",
"start_url": "/",
"display": "standalone",
"orientation": "portrait"
}
short_name টা মোবাইল ফোনে ইন্সটল করার পর এই নাম টা দেখাবে। name টা আপনার ওয়েব সাইটের নাম দিবেন। theme_color এবং background_color দেখবেন কোনটা দিলে ইউজার ফ্রেন্ডলি হয়। আমি সব কিছু সাদা দিয়ে রেখেছি কারন লগোর রঙ গোল্ডেন।
icons ফোল্ডারের মধ্যে থাকা favicon.ico, apple-touch-icon.png দুইটাকে কপি করে বাইরে নিয়ে আসুন। ফোল্ডার স্ট্রাকচারঃ
public/
┣ icons/
┃ ┣ android-chrome-192x192.png
┃ ┣ android-chrome-384x384.png
┃ ┣ apple-touch-icon.png
┃ ┣ browserconfig.xml
┃ ┣ favicon-16x16.png
┃ ┣ favicon-32x32.png
┃ ┣ favicon.ico
┃ ┣ mstile-150x150.png
┃ ┗ safari-pinned-tab.svg
┣ apple-touch-icon.png
┣ favicon.ico
┣ logo.png
┗ manifest.json
এখন favicon folder মধ্যে থাকা সব কিছু কপি করে আপনার প্রোজেক্ট এর পাবলিক ফোল্ডারে paste করে দেন ।
৮। এইবার আপনার React js এর index.html ফাইল এবং Next js এর index.js ফাইল যে <head></head> ট্যাগ এর মধ্যে favicon.ico, apple-touch-icon.png, manifest.json কে লিংক করতে হবে।
<meta charSet="utf-8" />
<meta httpEquiv="content-language" content="en" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="manifest" href="/manifest.json" />
<meta content="#ffffff" name="theme-color" />
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png"/>
<link rel="mask-icon" href="/icons/safari-pinned-tab.svg" color="#242f32">
<meta name="msapplication-TileColor" content="#2b5797">
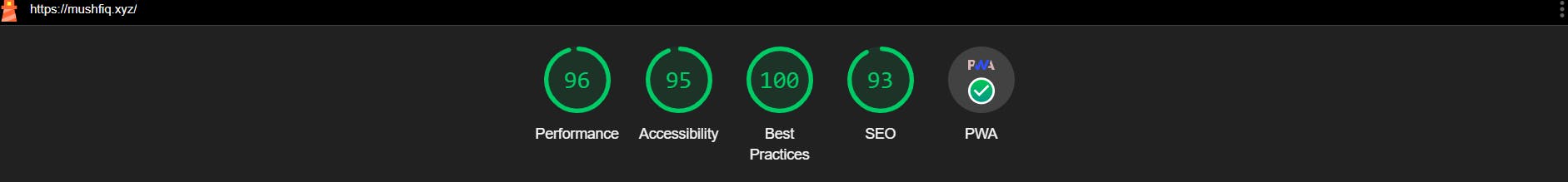
৯। কাজ শেষ। এবার এপ রান করে ব্রাউজারে যেয়ে দেখবেন এমন একটা আইকোন দেখাবে যেটাতে ক্লিক করলে ইন্সটল হবে। Inspect element এ যেয়ে Lighthouse এ চেক করলে pwa তে দেখবেন গ্রিন টিক আসছে।


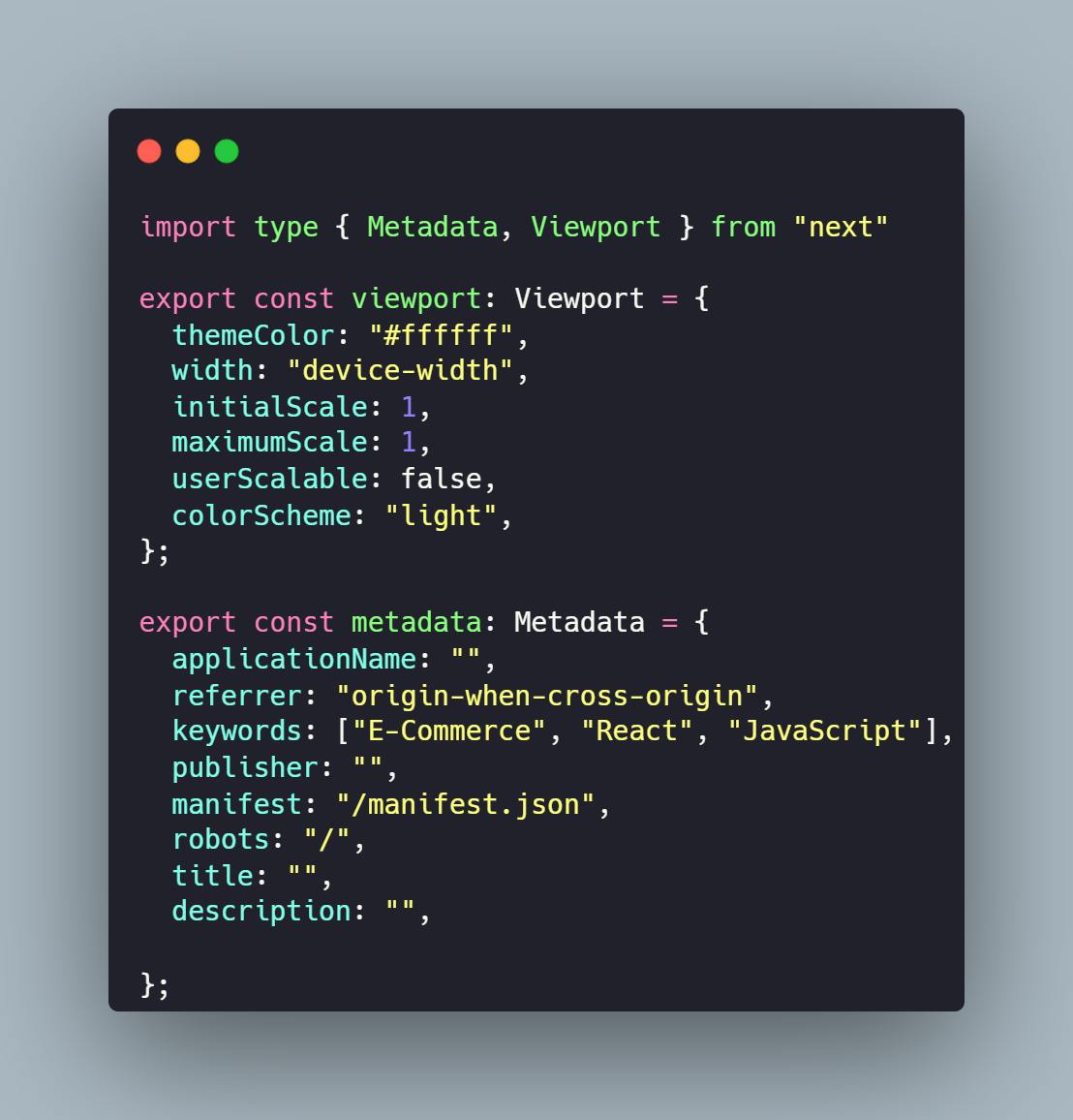
App Router:
root layout এ

নোটঃ আমার কাছে Next js শুধু মাত্র ফ্রন্ট ইন্ডে ব্যবহার করতে ভালো লাগে। আমার লেখা কেমন লেগেছে আপনার কাছে জানাতে ভুলবেন না কিন্তু!
